
Strata Design 3D[in]のMatch[in]機能を使って写真の遠近法に沿ってオブジェクトを配置します。
この機能で一番面倒なのはVanishing Pointから書き出した3Dレイヤーを写真にマッチさせることかな。
では順を追ってやってみます。

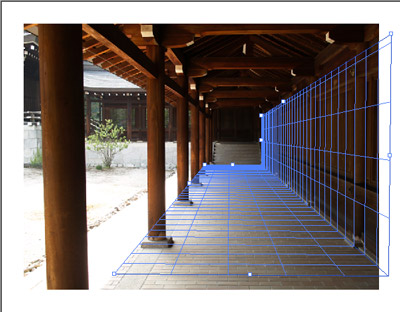
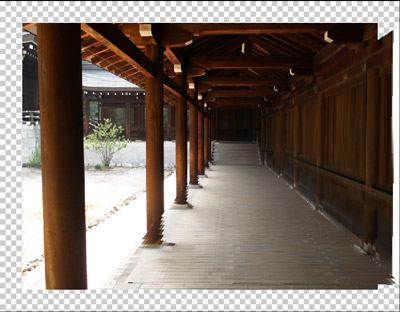
↑今回はこの写真。で、Vanishing Pointを廊下の床と右側の壁を面作成します。壁は最終必要ないのですが位置合わせする場合あったほうが便利です。往々にして床面のVanishing Pointは画面からはみ出てしまうのであらかじめ画像に余白を作っておきます。
面作成が終わったら左にあるメニューの「Photoshop3Dレイヤーの作成」にチェックを入れてOKをおします。

↑こんな感じの3Dレイヤーが作成されます。今回は少ししかずれてないけど、これが大幅にずれる場合も多いです。元の写真によるのでしょうが大幅にずれると合わせるのは相当面倒になります。
位置を合わせるには3Dレイヤー(tempっていう名前になっています)をダブルクリックして編集画面にはいります。上に3Dならではのツールが並んでいます。ここではカメラに切り替えて位置合わせをします。パーンやバング、ドリーと一通りあるんだけどこの操作性は最悪?;;右へ動かそうとするとマウスを左に動かさないといけない…。うん?あれ?これはSTRATAのカメラビューとひょっとして同じ???アチャー(>_<)
あとカメラはレンズの焦点距離も変更出来るので撮影した写真のデータがわかればそれに合わせたほうがいいようです。でもこの焦点距離35mm換算なんでしょうね…。
ちょっとイライラしながらなんとか位置合わせしたら忘れずに「現在のビューを保存」(フロッピーみたいなアイコン)をしてから右にある丸のアイコンをクリックして戻ります。

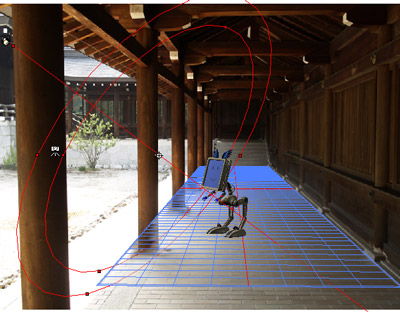
↑これが調整した状態です。3Dレイヤーを選択した状態でStrata Design 3D[in]のMatch[in]を選ぶようにマニュアルには書いてあるけど、どうせSTRATAでレンダリングするのでいきなりRender[in]を選択します。
ここからStrata Design 3D[in]

↑Vanishing Pointで作成した面はガイドとして読み込まれています。側面のガイドは表示されていませんがちゃんとグリッドのメニューにあります。(この側面に反射させたい場合は表示しておかないと映り込みはレンダリングされません)
ここにオブジェクトをもってくるわけだけどあらかじめライブラリーにシェイプとして保存しておくのが一番です。それを選んで挿入するとフォトショから読み込んだガイドに沿った状態で挿入されます。ただし、STRATA 3D CX5.1で作ったシェイプすべてが開けるわけではないです。何やらバージョンアップしろっていうメッセージが出て開けないです。大丈夫なのもありますが何がダメなのかわからないです。
これ結構困った問題なんですよね。他のソフトからインポートするだけならいいのかもしれないけど、せっかくのSTRATAのデータがうまく開けないなんて;;;;;;
このモニタくんもダメでした。なのでフォトショ経由で読み込んだデータをStrata Design 3D[in]で再調整してStrata Design 3D[in]からシェイプで保存しています。このへん改善してほしいですね。
あとはライトを画像を参考にしながら配置します。この場合ソフトシャドウを使いたかったのでスポットライトにしています。で、レンダリングしたら3Din-PSのボタンを押してフォトショに戻ります。
再びPhotoshop CS3

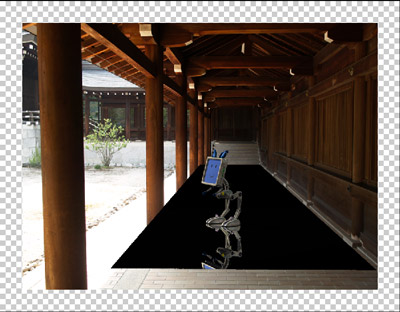
↑バックグラウンドのレイヤーを削除した状態がこれ。欲を言えばこの床面のグリッドもマスクで抜いといてくれるとありがたいのですがねー。仕方がないのでObjectレイヤーなんかでいらない部分を選択してマスクしていきます。微調整して完成したのが一番上の画像です。
このモニタくんSTRATAでポージング出来るようにジョイントツールで腕と脚を親子関係にしています。がーーこれがMatch[in]を使ってフォトショに3Dデータを読み込むとき無視されます。(表示されない);;;;
あー厄介ですよねー。なのでいきなりRender[in]を使ったわけなんですが、不都合はあまりないように思います。それとStrata Design 3D[in]からフォトショに戻る前にコピーを保存しておくといつでもやり直しが出来ていいと思います。
参考:
Strata Design 3D[in]
Strata Design 3D[in] 2
STRATA LIVE 3D[in] 日本語版 for Mac OS X


