何気にWordpressを最新(3.5.1)にしたらHTML編集画面のクイックタグの仕様が変更されてて焦った;;;
(安易にバージョンアップするなよな〜>自分)
どうやら3.3からこうなってるみたい;;
困ったのはすごくマイナーなプラグインだと思われる「IImage Browser」のクイックタグが表示されなくなったこと。
このプラグイン、サイトを見ても2007年以降更新がありません。そんなプラグインをいつまでも使うほうが悪いのかもしれませんが私はこれが気に入っているのでずっと使いたい!!
ネットで検索すると少ないながら使ってる人もいてやっぱりクイックタグが表示されなくて困ってるみたい;;
で、調べたらクイックタグのカスタマイズでなんとかなりそうなのでがんばってみた。
(このブログでいきなりやるとマズイのでXAMPPのWordpressでテスト)
参考にしたのはこちらのfog-townさんのページ
ここ以外にも同じようなやり方を紹介されているページはありましたがうまくいったのはこの記述でした。
まずはここに書かれているソースをfunctions.phpに追加。
QTags.addButton('parenthesis_tag', '『』', '『', '』', '', '括弧', '', '');
のあとに
function iimagebrowser()
{
window.open(“../wp-admin/iimage-browser.php”, “IImageBrowser”, “width=700,height=600,scrollbars=yes”);
}
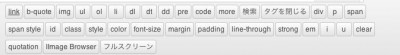
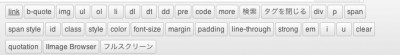
を追加するとIImage Browserというボタンが無事追加されました。
こんな感じ

他のタグも適当に変えてます。
あーphpに疎い者がやっているので、くれぐれも自己責任でお願いしますね。