テクスチャーを1枚にまとめる
別々のポリメッシュのテクスチャーを1枚で済ませる方法の説明です。1つのポリメッシュに複数のシェーディング・ドメイン(シェーディング領域)を設定した場合はUV編集画面ですべてを表示すれば重ならないように配置することは可能です。ではポリメッシュが別々の場合はどうするのか…。
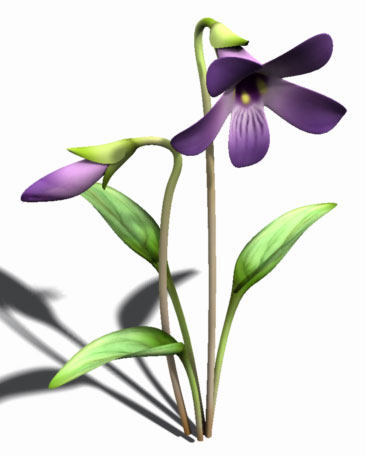
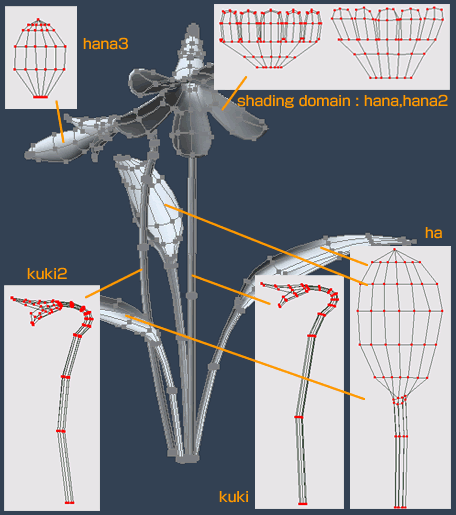
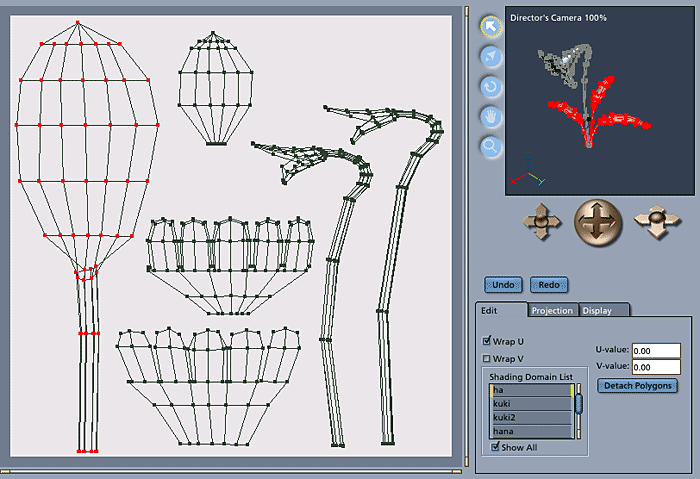
作例にスミレを用意しました。各部位ごとにドメインを設定し、それぞれUVマップを右図のように調整しておきます。(葉は最初の1枚を編集してから複製しているのですべて同じUVマップになっています)
UVマップが違う場合はそれぞれドメインネームも変えておきます。
この段階でポリメッシュは7個に分かれています。(葉3枚、茎2本、花2個)それを1個のポリメッシュにしていきます。Carrara5になって少しメッシュの貼り方の概念が変わっていますが、4とよく似た方法で出来ます。

ポリゴンメッシュを合体
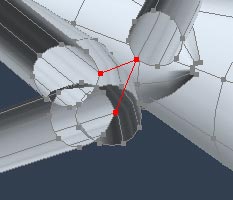
 まずは3枚の葉を一つにします。葉の付け根部分を拡大しLinkツールで3枚の葉を結びます。(左図参照)この状態で確定すると下図のアラートが出ますので「OK」を押します。するとLinkツールで結んだ線は消えてしまいますが、この作業で葉っぱ3枚は一つのポリゴンメッシュになります。(Carrara4の場合はこの線がそのまま残ります)
まずは3枚の葉を一つにします。葉の付け根部分を拡大しLinkツールで3枚の葉を結びます。(左図参照)この状態で確定すると下図のアラートが出ますので「OK」を押します。するとLinkツールで結んだ線は消えてしまいますが、この作業で葉っぱ3枚は一つのポリゴンメッシュになります。(Carrara4の場合はこの線がそのまま残ります)

マップに配置
この要領で残りの茎と花を順番に繋げて行き1つのポリメッシュにしていきます。1つにしたらUV編集を開き重ならないように各ドメインのマップを配置し直します。うまく並べたらDisplayタブを押してマップを書き出します。

テクスチャーマップを作成
このマップを元にテクスチャーを作ります。葉の葉脈部分のバンプマップも合わせ作っておきます。

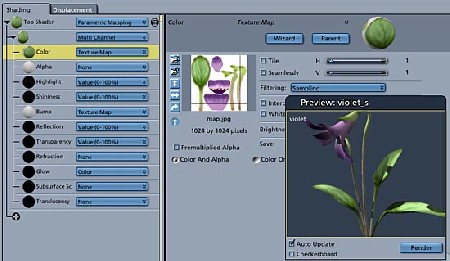
シェーダー
シェーダーを設定します。カラーやバンプ以外を違う設定にする場合はドメインごとにシェーダーを設定します。が、すべて同じ場合はレイヤーリストでドメインを別けなくても大丈夫です。